Cómo cambiar el color del modo lectura de Firefox
Si no lo conoces todavía, el modo lectura es una función que tienen los navegadores para facilitar la lectura de páginas web con mucho texto como periódicos o blogs. Pulsas un botón y desaparecen los menús, columnas laterales, anuncios, etc. y además el estilo de la página se sustituye por un fondo liso y letras grandes fáciles de leer. La configuración del navegador permite cambiar detalles como la anchura del texto, la separación de las líneas o los colores.
Pero no hay total libertad para elegir el color, sino que tenemos que conformarnos con tres combinaciones predefinidas: claro, oscuro y sepia. Pero igual nos parece que el claro es demasiado claro, el oscuro demasiado oscuro y el sepia demasiado sepia. Aquí vamos a ver como poner fácilmente los colores que nosotros queramos.
En primer lugar tenemos que ir al directorio del perfil de Firefox y crear un subdirectorio y un archivo que posiblemente no existan.
Entramos a about:support en la barra de direcciones, o a través del menú principal de Firefox en Ayuda, Más información para solucionar problemas.
Aparece esta pantalla con informaciones y con un botón para abrir el directorio del perfil de Firefox. La ruta es diferente en cada instalación y en cada sistema operativo pero eso nos da igual. Pulsamos el botón y se encuentra y se abre el directorio en nuestro gestor de archivos.Dentro hay muchas cosas. Hay que comprobar si ya existe un subdirectorio llamado "crhome", en minúsculas. Si no existe lo creamos y entramos. Aunque se llame chrome, no nos estamos pasando al lado oscuro. Seguimos con Firefox, pero por motivos históricos se llama así.
Dentro del directorio chrome tenemos que editar si ya existe, o crear si no existe, un archivo de texto que se llame userContent.css con la u minúscula y la C mayúscula.
Abrimos el archivo con nuestro editor de texto plano favorito, tipo bloc de notas, y escribimos el siguiente trozo de código...
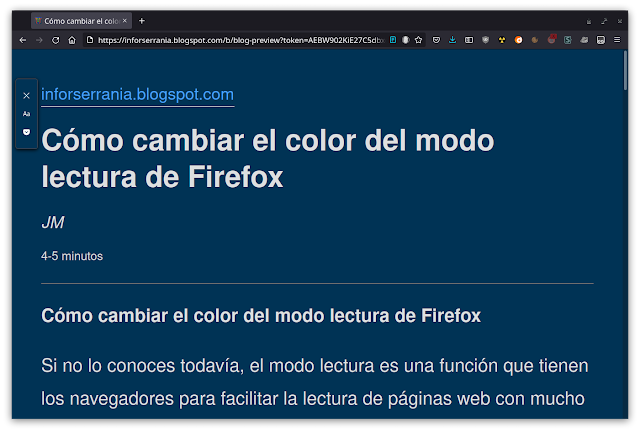
Con esto estamos modificando el estilo del color oscuro del modo lectura para cambiarle los colores de letra y fondo que nosotros queramos. En este ejemplo letras grises muy claras y fondo azul oscuro. Cambiando los códigos de los colores podemos poner los que queramos. Si no entiendes como funcionan los colores en CSS puedes usar alguna aplicación como esta y pegar los códigos como por ejemplo #2568ED en el lugar correspondiente de nuestro archivo, sin cambiar nada más. Y guardarlo.
En este archivo se podrían cambiar muchos más estilos de la pantalla de Firefox, como por ejemplo los otros temas claro y sepia del modo lectura. Puedes intentarlo usando el inspector DOM.
Para aplicar los cambios hay que reiniciar Firefox. Esto es, cerrarlo, esperar unos segundos, y abrirlo.
Pero todavía no va a funcionar. Tenemos que ir a about:config, aceptar el mensaje de advertencia para entrar, y buscar la siguiente clave:
toolkit.legacyUserProfileCustomizations.stylesheets
Si no existe la creamos, de tipo Booleano, usando los botones que aparecen al final de los resultados de búsqueda.
Y le damos el valor True
Hay que volver a reiniciar Firefox, y ahora ya tendremos el modo lectura en los colores que hayamos elegido.
Para deshacer o eliminar esta configuración, muy sencillo. Poner la clave a false y borrar el trozo de código del archivo userContent.css.






Comentarios